This project includes: Website Prototyping, UX Research, UI Design, Consideration of Accessability Guidelines
Curiscope
Curiscope is a pocket microscope app, designed to identify elements and organisms in user-uploaded images. By simplifying access to information and bypassing the need for costly equipment, Curiscope makes scientific exploration both accessible and efficient, empowering users to engage with the natural world.
Role:
Lead UX/UI Designer
Timeline:
2 days (2024)
Skills:
UX Research, UI Design, Product Management
Tools:
Figma
The Problem
Limited access to scientific equipment create barriers to learning and exploration, leading to the low graduation rate in STEM courses in Canada
At a STEM workshop I was teaching students how to properly use a microscope to examine pond water. When the equipment was taken away, my student’s disappointment highlighted a key issue: How limited access to scientific tools hindered their excitement for exploration.
In Canada, despite nearly $50 billion spent annually on K-12 education, less than 50% of high school students graduate with senior STEM courses, while 70% of top jobs require STEM education. This gap presents a significant challenge to Canada’s economic future, emphasizing the need for equitable access to STEM resources to prepare students for tomorrow’s economy.
My Solution
Curiscope is an app that fosters scientific exploration by offering clear, simplified descriptions and visual models. Its interactive design, tailored to the user’s environment and interests, makes science engaging and accessible for students who lack access to traditional lab equipment.
.
Key Features
Intuitive Home Page
Curiscope’s home page is designed with simplicity and accessibility in mind, especially for beginners. By adhering to the four core principles of the Web Content Accessibility Guidelines (WCAG)—perceivable, operable, understandable, and robust—the homepage offers an intuitive interface that is easy to navigate. Clear visual elements, straightforward language, and simple functionality ensure that users of all skill levels can quickly access the tools they need.
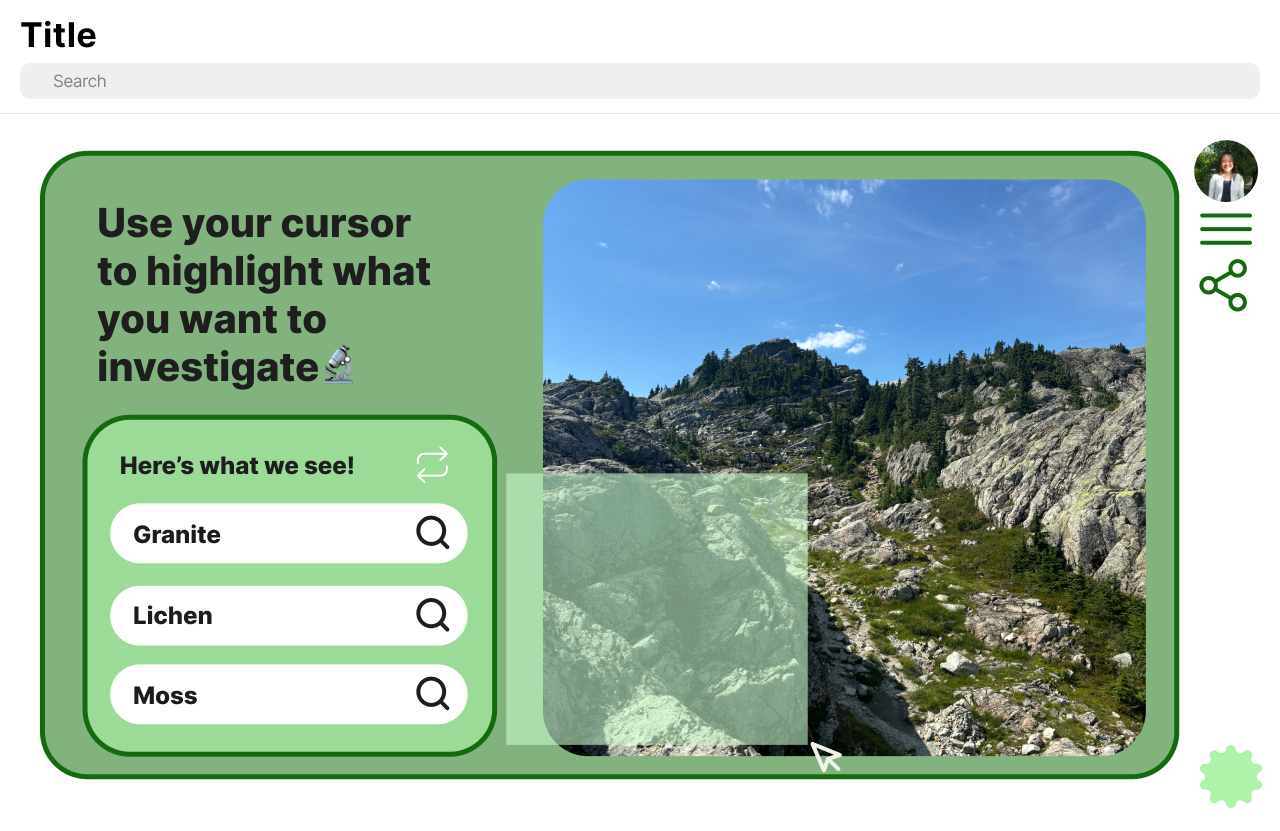
Interactive Highlight Tool
The interactive highlight tool in Curiscope enables users to focus on specific areas of an image, facilitating deeper exploration. This tool promotes hands-on learning by encouraging users to examine details of their environment.
Scientific Descriptions and Models
Curiscope provides clear, scientifically accurate descriptions and models based on the elements or organisms identified in uploaded images. These simplified explanations ensure users can easily grasp complex scientific concepts. By combining visual aids and text, Curiscope creates a more depthful and memorable learning experience.
Search History, Favorites Gallery, and User Profiles
Curiscope enhances the learning experience by combining search history, a favorites gallery, and personalized user profiles. Users can track past investigations, save discoveries, and create a custom gallery of interests for continuous exploration. The user profile feature further personalizes the experience, allowing individuals to share their scientific interests and connect with a community of like-minded learners. This combination promotes ongoing engagement, supports collaborative learning, and fosters a deeper connection to scientific content, creating an inclusive and interactive environment where users can grow and discover together.
Next Steps
While this is currently just a prototype I created as a passion project, I hope to eventually transform this idea into a fully functional mobile app. These are the steps I would take to make that goal into a reality.
Make a middle fidelity mobile app prototype
Test my design on highschool students to be able to make adjustments based on their needs and preferences
Iterating on my previous mobile app prototype, create a high fidelity version
Test the high-fidelity prototype with students again to gather feedback on the changes
Partner with an app developer to build the final product